|
|
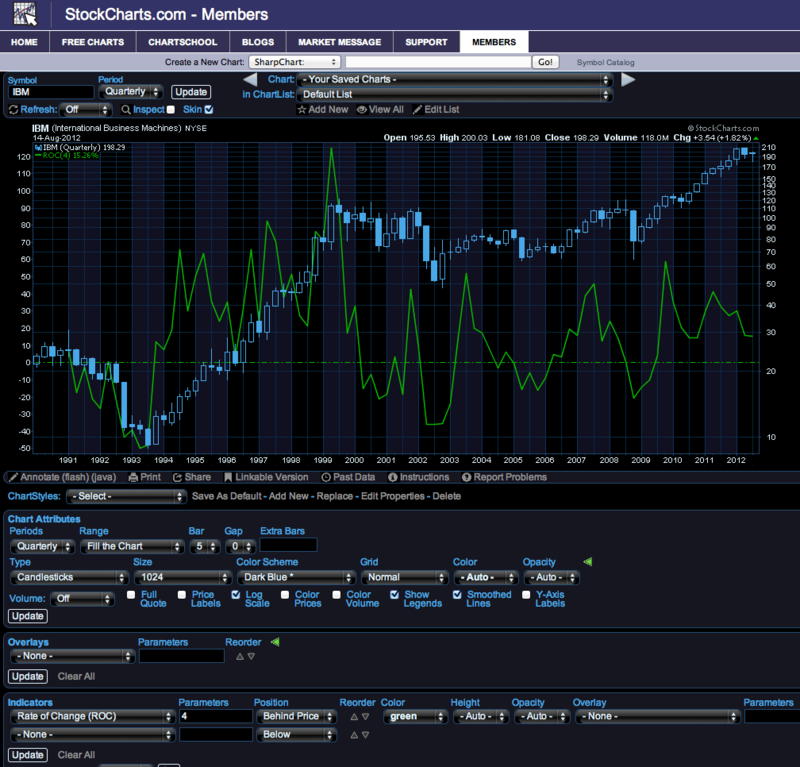
Another great new feature we released this week are our new workbench "skins." Skins are optional color combinations that apply to the entire page, not just the chart. Currently, we have skins for our "Dark" color schemes - Dark Amber, Dark Blue, Dark Gray and Dark Green. Here's an example of a page with the Dark Blue skin:
(Click on this image a couple of times to see it "full scale".)
In order to use skins, you first need to create a chart with one of the "skinable" color schemes mentioned above. You then need to check the "Skin" checkbox that should appear next to the "Inspect" checkbox at the top of the chart.
Here are a couple of other important things to remember:
- Currently, skins work great in Firefox, Chrome, Safari and Opera. They look good (not great) in Internet Explorer. We haven't tested them in other browsers.
- The skin checkbox is currently not "sticky" - i.e., you have to click it each time you change charts. We also hope to have that fixed soon.
- Finally, we intend to add skins to all of our color schemes soon - not just the Dark ones we have now.
Again, skins are optional but a fun way to change the look of our main charting tool. Enjoy!
- Chip