|
|
StockCharts.com allows InvestorHub.com users to create posts on InvestorsHub with live versions of StockCharts.com SharpCharts in them. These charts will update over time. Anyone will be able to see daily and weekly charts in iHub posts. StockCharts members will also be able to see intraday charts on iHub.
NOTE: There is a strict limit of 4 charts per iHub post! Anyone who consistantly includes more than 4 charts in a single post will be reported to InvestorsHub admins.
To add a live SharpChart to an iHub post, follow these steps:
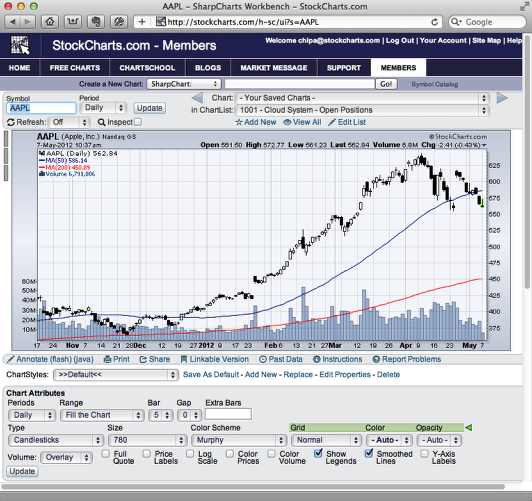
Create your SharpChart Using the SharpCharts workbench

Create a SharpChart just like you normally do. Be sure to press the "Update" button when you are finished changing your settings.
Note: Non-members will not be able to see charts that use member-only features like intraday periods or more than 3 overlays/indicators.
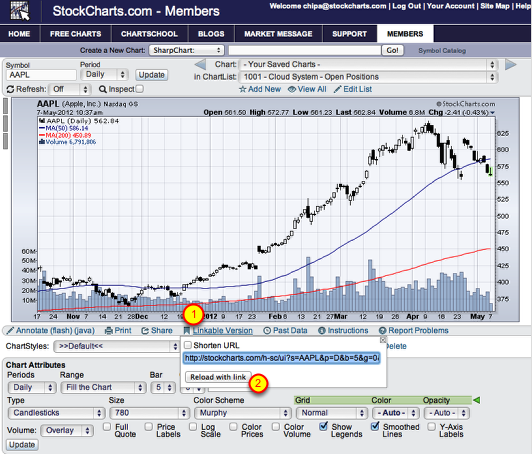
Create the "Linkable Version" version of the Chart

Click on the "Linkable Version" link (#1) located just below the chart, then click on the "Reload with link" button (#2) in the box that appears. The page will refresh as soon as you click the button.
Note: Do not use the "Shorten URL" checkbox.
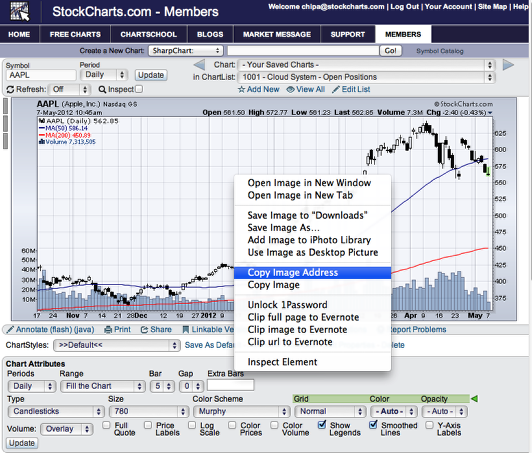
Copy the Chart's "Image Address/Location" to your Computer's Clipboard

Note: The steps for doing this depend on the browser that you are using:
Firefox Users: Right click on the chart and select "Copy Image Location"
Chrome Users: Right click on the chart and select "Copy Image URL"
Safari Users: Right click on the chart and select "Copy Image Address"
Internet Explorer Users: Right click on the chart and select "Properties", then right click on the phrase "stockcharts.com" in the middle of the box that appears, choose "Select All" then right click on "stockcharts.com" again and choose "Copy"
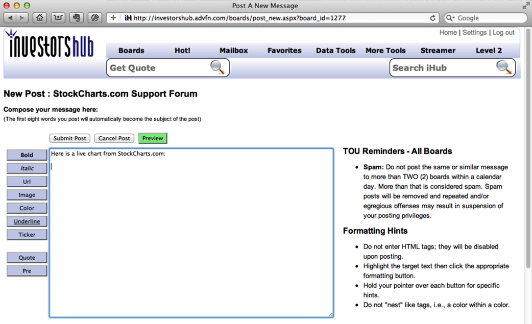
Create your iHub Post

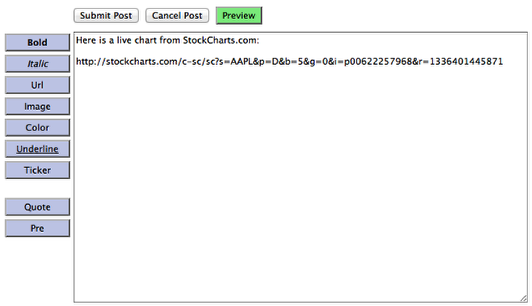
Go to the InvestorsHub website, navigate to the board that you want to post on, and use the "Post New Msg" link to create a new post. Enter the text of your message. (Note: Be careful NOT to use your computer's clipboard, otherwise you will lose the chart link we just copied.)
Insert the Chart's Link into your iHub Post

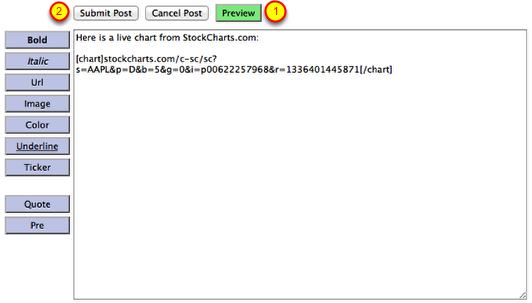
Move the cursor to the location where you want your chart to appear, then press "CTRL-V" on your keyboard ("Cmd-V" on a Mac) to insert the link. You should see something similar to the picture above on your screen.
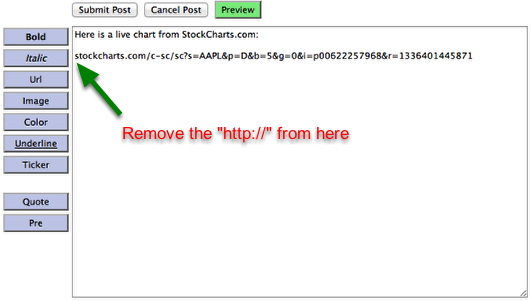
Convert the Link into an iHub Chart Link (Step 1)

Delete the phrase "http://" from the beginning of the chart link that you just copied into the post.
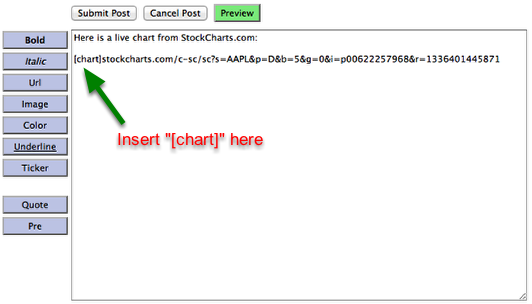
Convert the Link into an iHub Chart Link (Step 2)

Insert the phrase "[chart]" at the start of the link.
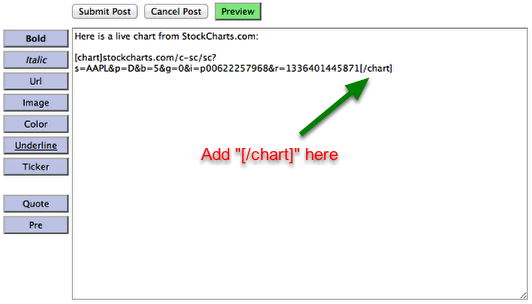
Convert the Link into a iHub Chart Link (Step 3)

Add the phrase "[/chart]" to the end of the link.
Check Your Work

Click the "Preview" button (#1) to make sure your iHub Chart Link works correctly. If things look good, click the "Submit Post" (#2) button to finalize your post.
Troubleshooting:
If you see a Red X or broken image icon instead of a chart, it probably means that you forgot to delete the "http://" (both slashes) from the front of the link.
If you see "[chart]stockcharts.com/c-sc/sc?s=AAPL&p=D&b=5&g=0&i=p00622257968&r=1336401445871[chart]" instead of a chart, it means you forgot to add the "/" character in the front of the second "[/chart]" block.


Posted by: Gord Greer May 07, 2012 at 16:46 PM