|
|
We've just released a new, OPTIONAL, method for creating, using and organizing ChartStyles and StyleButtons. As a quick reminder, ChartStyles are essentially templates for new charts. StyleButtons are little grey squares that appear to the left of each chart and let you quickly switch the current chart to a different ChartStyle.
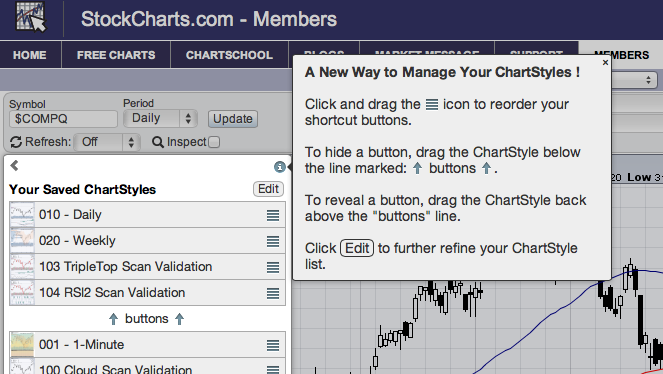
StockCharts Members should now see an additional arrow icon located just to the left of the top of each SharpChart. Clicking on that arrow causes a panel to slide out from the left side of the workbench. That panel looks similar to this:
(If you click on the little (i) icon, you can see that help information.)
First off, notice that each of your ChartStyles is listed and includes a small preview of the style to help you remember what it is.
Second, notice that you can click and drag on the "horizontal lines" icon to re-order the ChartStyles on that panel.
Third, notice that all of the ChartStyles that you drag above the "buttons" line are instantly assigned to a StyleButton. To unassign a style, just drag it back down below the "buttons" line.
Finally, you can click the "Edit" button to rename or delete an existing ChartStyle.
In addition to the arrow icon, there is now a "+" icon below the last StyleButton. That "+" icon lets you create a new ChartStyle very easily.
Again, all of this is OPTIONAL. If you are comfortable using the old links for ChartStyles and StyleButtons, you can still use them just like before. But please "kick the tires" with the new method and let us know what you think. Hopefully, this new technique will grow on people over time and make ChartStyles and StyleButtons even more useful!
- Chip



Posted by: Sam Olson-Kolb January 26, 2013 at 02:40 AM
Posted by: William Elliott January 26, 2013 at 03:04 AM
Posted by: jean cote January 26, 2013 at 04:31 AM
Posted by: Loren Freburg January 26, 2013 at 06:44 AM
Posted by: paul singerull name January 26, 2013 at 09:02 AM
Posted by: Tom Setka January 26, 2013 at 09:59 AM
Posted by: Agnostic Trader January 26, 2013 at 10:55 AM
Posted by: Danny Mock January 26, 2013 at 12:44 PM
Posted by: Kenneth Read January 27, 2013 at 04:31 AM
Posted by: Henry Albert Harris January 28, 2013 at 10:16 AM
Posted by: Ed Leventhal January 28, 2013 at 10:27 AM
Posted by: Bart Jessup January 29, 2013 at 01:26 AM
Posted by: Bob Mumm January 29, 2013 at 08:26 AM
Posted by: Will Thorton January 29, 2013 at 08:33 AM